Co Oznacza Strona Responsywna?




Dostosowanie do Różnych Urządzeń
Responsywna strona internetowa automatycznie dostosowuje swój wygląd i funkcjonalność do różnych rozmiarów ekranu, co oznacza, że strona będzie wyglądać i działać świetnie na komputerach, tabletach i smartfonach.


Elastyczny Układ i Elementy Graficzne
Użycie elastycznych siatek, układów i obrazów pozwala stronom responsywnym na dynamiczne dostosowanie elementów graficznych i tekstowych do wielkości ekranu, co zapewnia spójny i estetyczny wygląd niezależnie od urządzenia.


Media Queries
Responsywne strony internetowe korzystają z media queries, które pozwalają na stosowanie różnych stylów CSS w zależności od charakterystyki urządzenia, takich jak szerokość, wysokość ekranu, orientacja czy rozdzielczość, co umożliwia precyzyjne dostosowanie wyglądu strony.


Szybkość Ładowania
Responsywne strony są zoptymalizowane pod kątem szybkości ładowania, co obejmuje minimalizowanie rozmiarów plików, stosowanie optymalizacji obrazów oraz technik takich jak lazy loading, aby zapewnić szybkie i płynne działanie na wszystkich urządzeniach.
Kluczowe Elementy Responsywnej Strony Internetowej



Intuicyjna Nawigacja
Menu dostosowane do urządzeń mobilnych, takie jak menu rozwijane lub ikony typu "hamburger". Łatwo dostępne i intuicyjne elementy nawigacyjne.

Responsywne Siatki i Kolumny
Implementacja siatek i kolumn, które automatycznie dostosowują się do dostępnej przestrzeni, zapewniając spójny układ na wszystkich urządzeniach.

Ikony i Grafiki Wektorowe
Użycie ikon SVG i grafiki wektorowej, które są skalowalne i wyglądają ostro na wszystkich urządzeniach.

Zapobieganie Błędnym Kliknięciom
Dostosowanie interaktywnych elementów, takich jak linki i przyciski, aby zapobiec błędnym kliknięciom na urządzeniach mobilnych poprzez odpowiednie odstępy i rozmiary.

Fonty i Typografia
Skalowalne fonty, które dostosowują się do rozmiaru ekranu. Zastosowanie jednostek względnych, takich jak em i rem, zamiast jednostek stałych.

Responsywne Tabele
Tabele dostosowujące się do rozmiaru ekranu, na przykład poprzez zwijanie kolumn lub wyświetlanie poziomego przewijania.
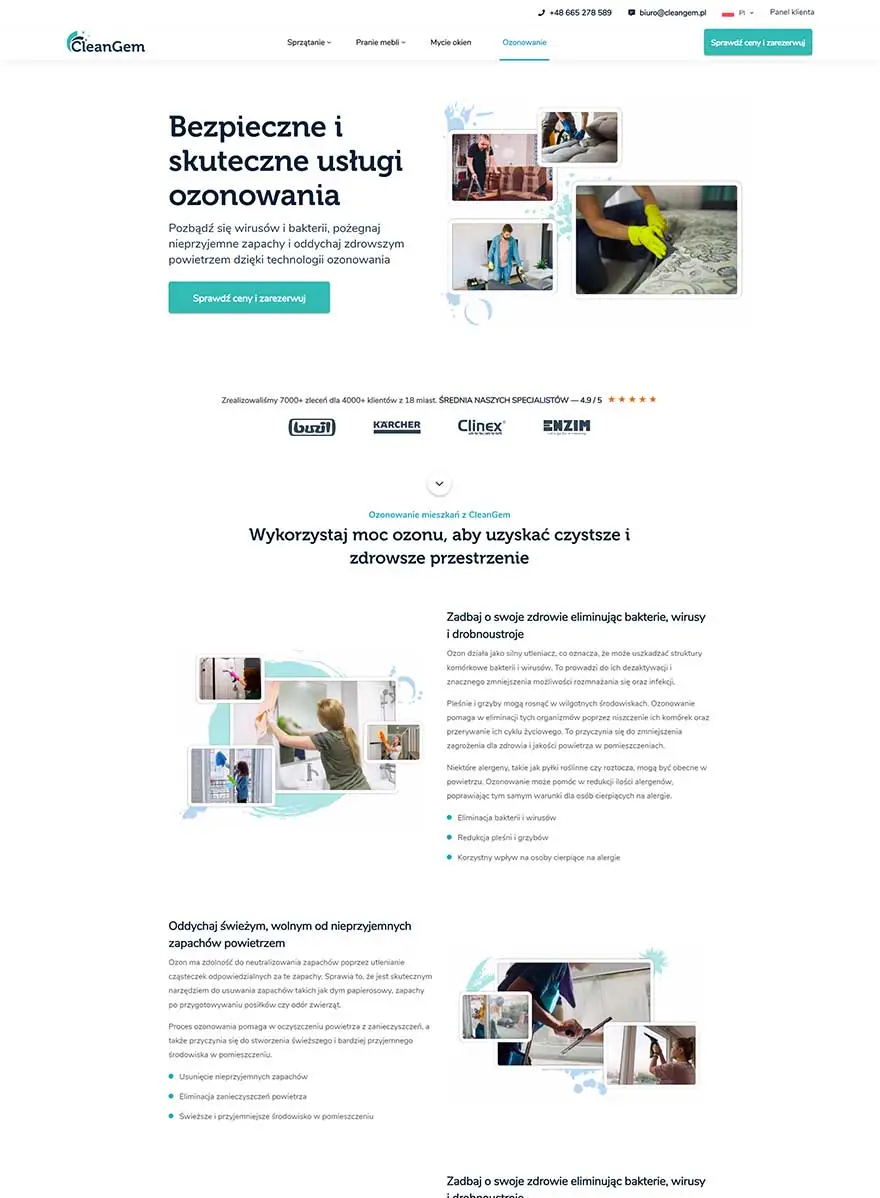
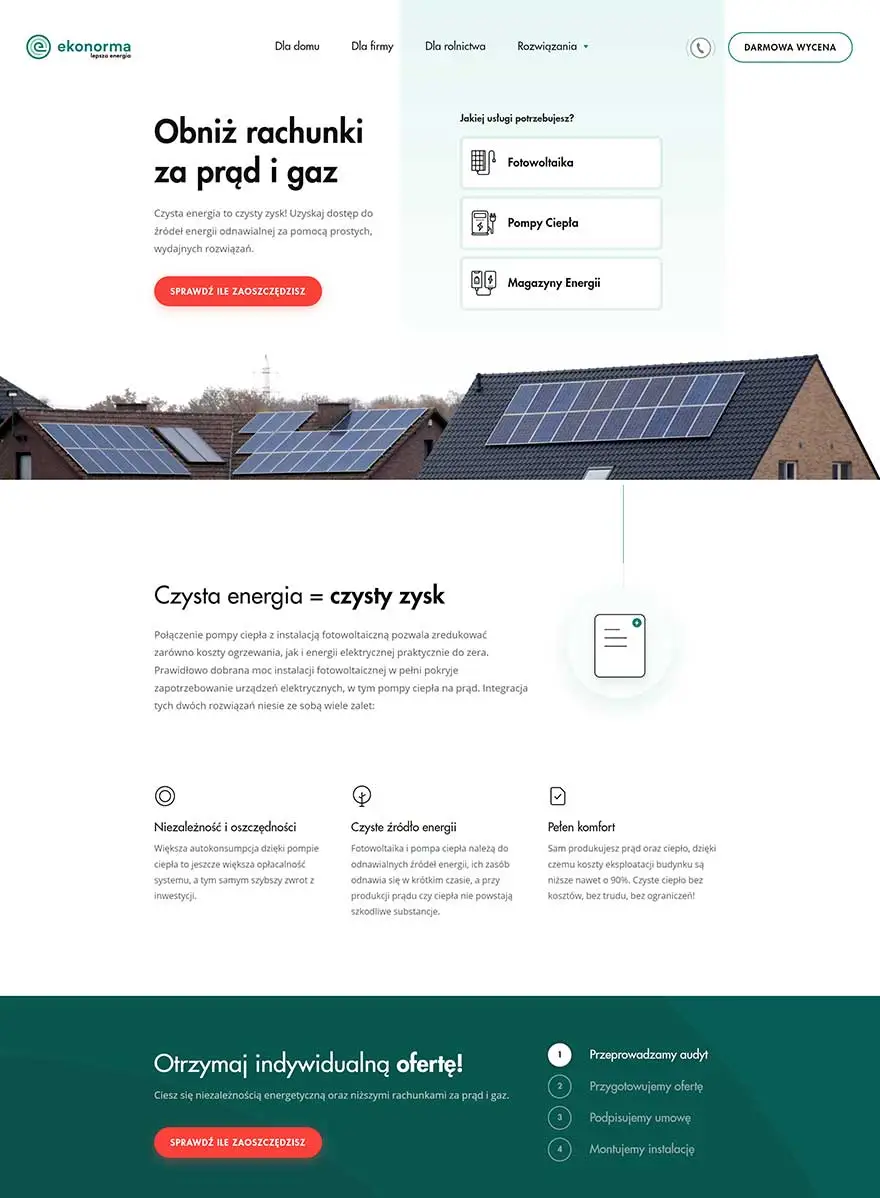
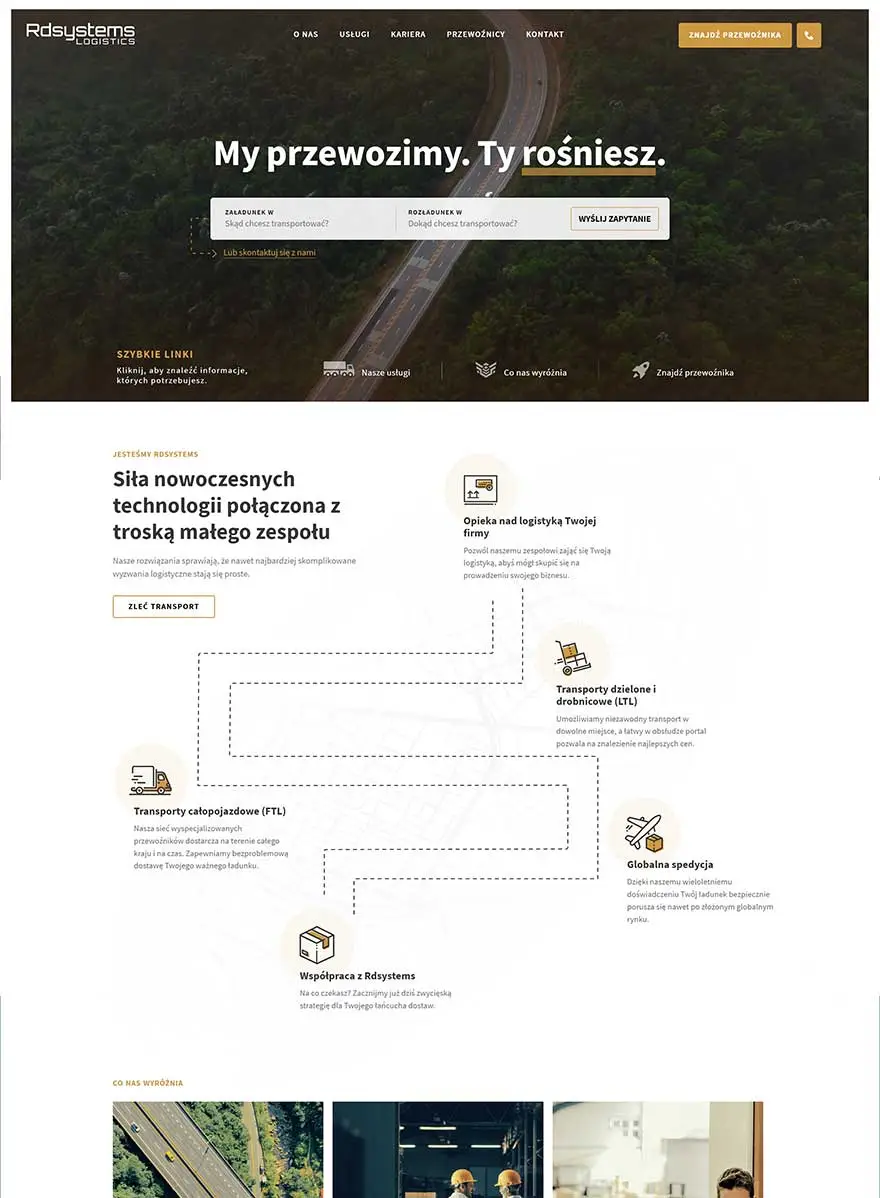
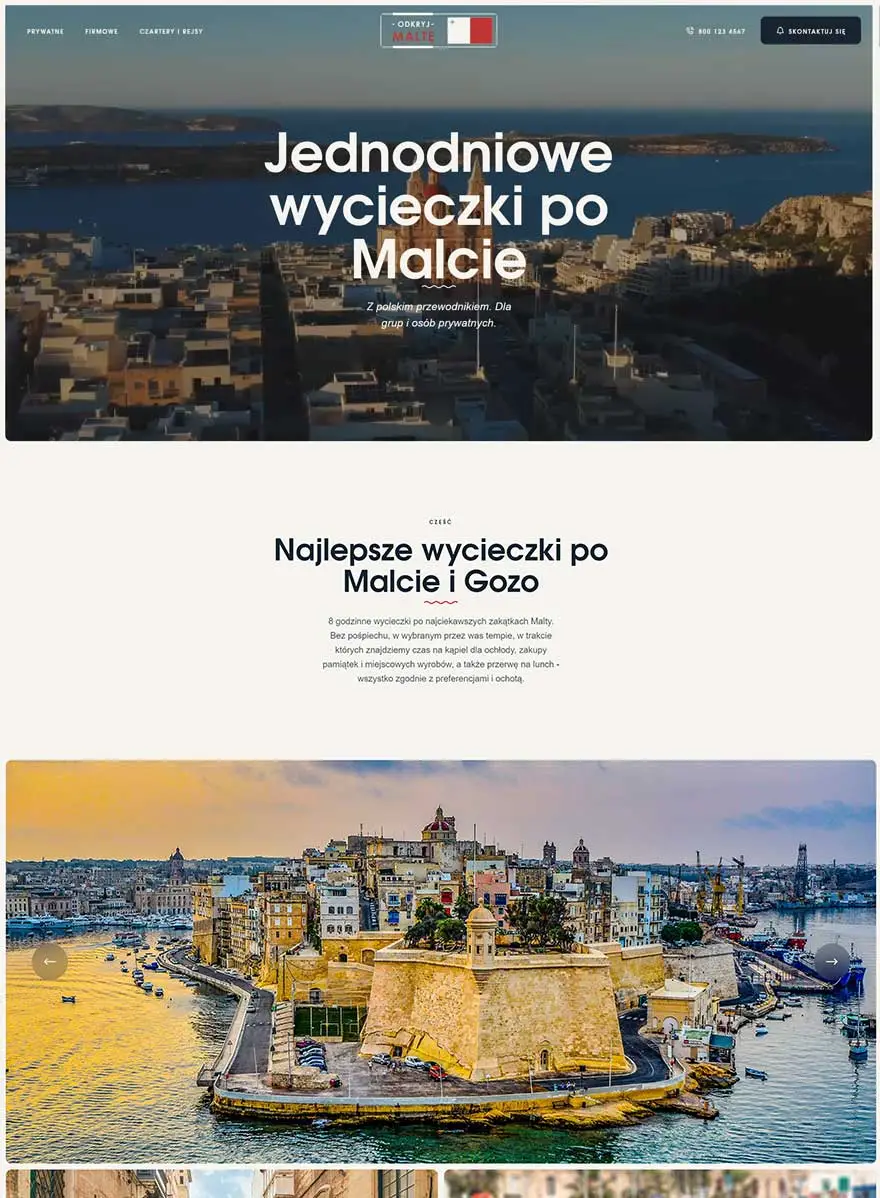
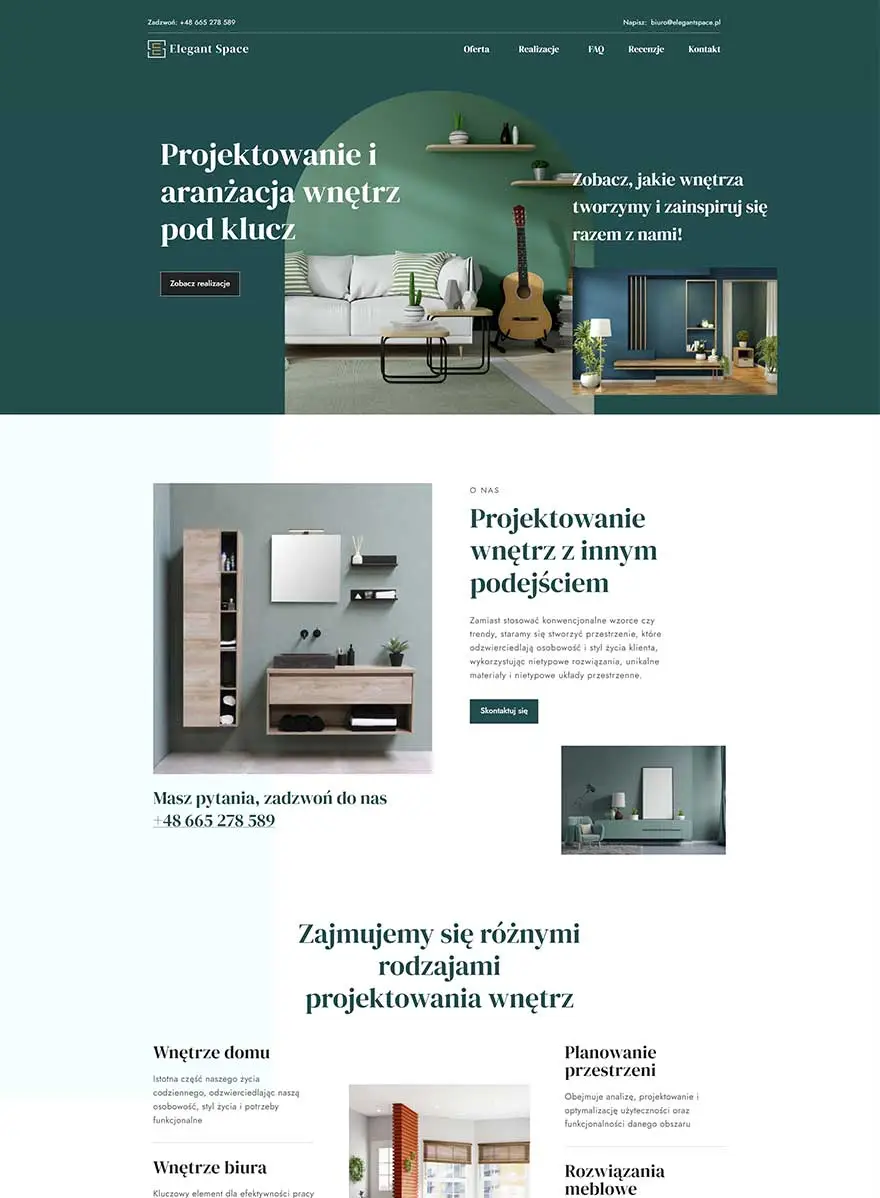
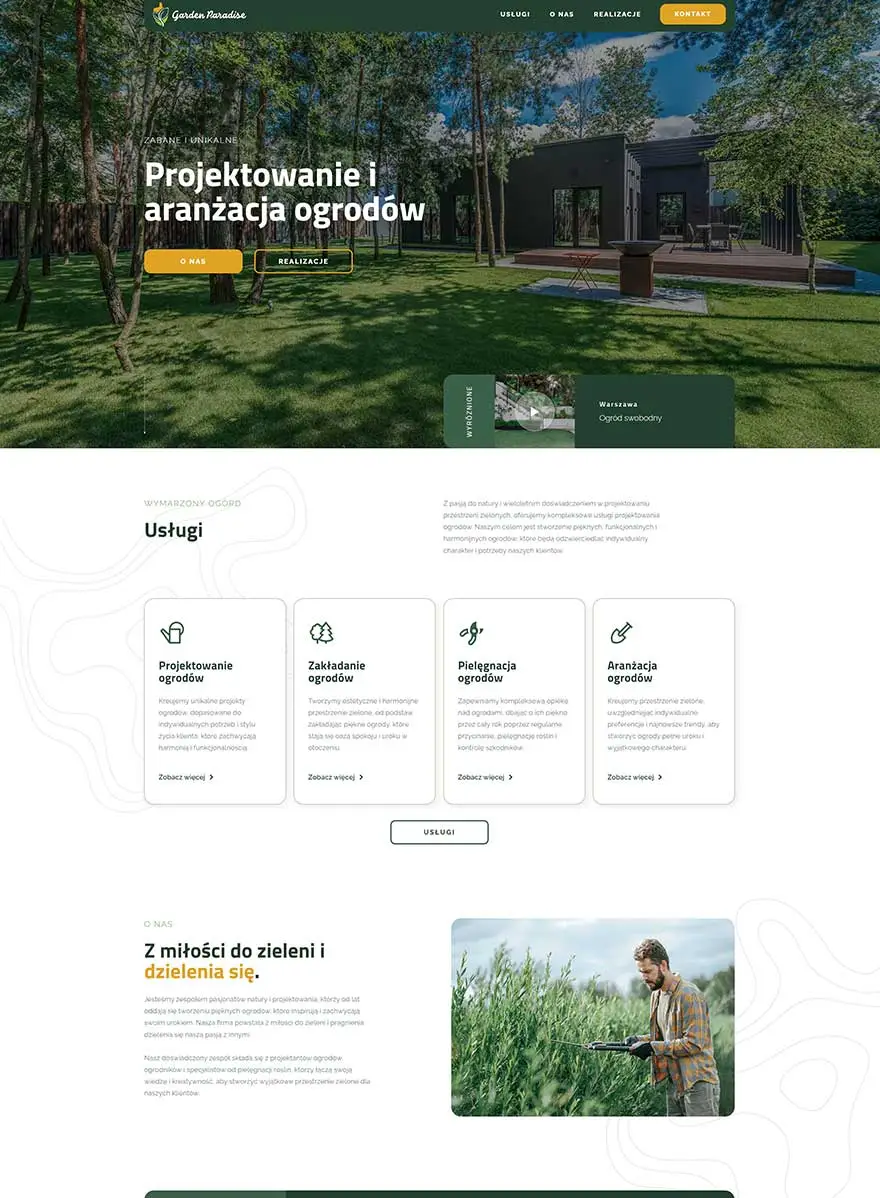
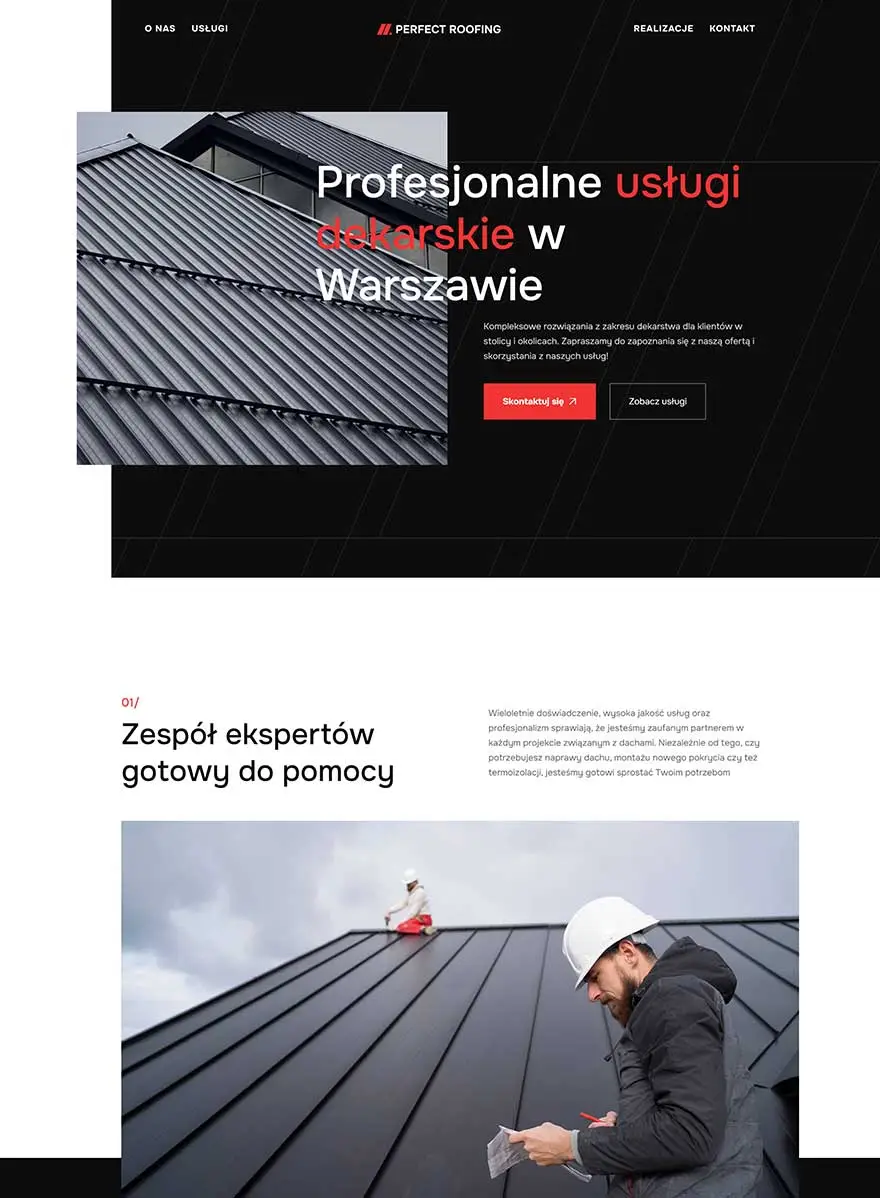
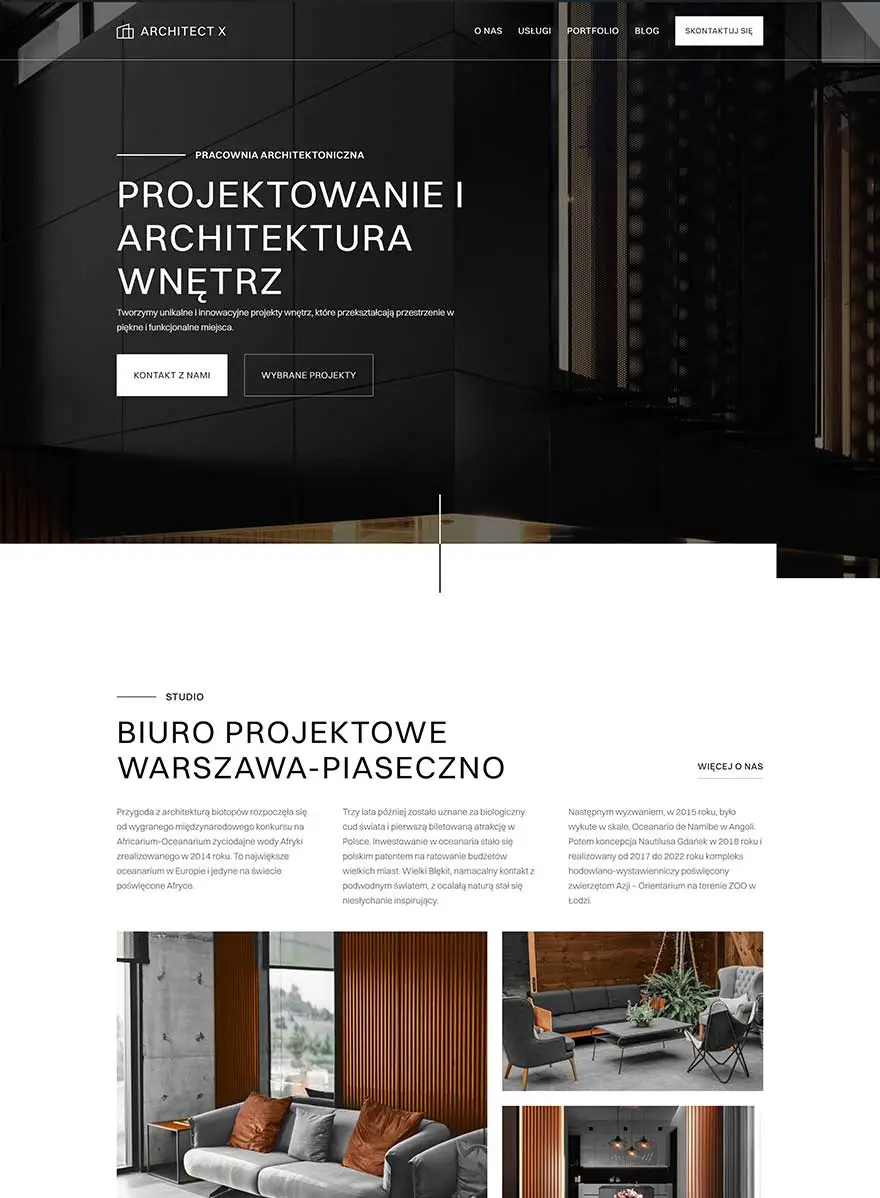
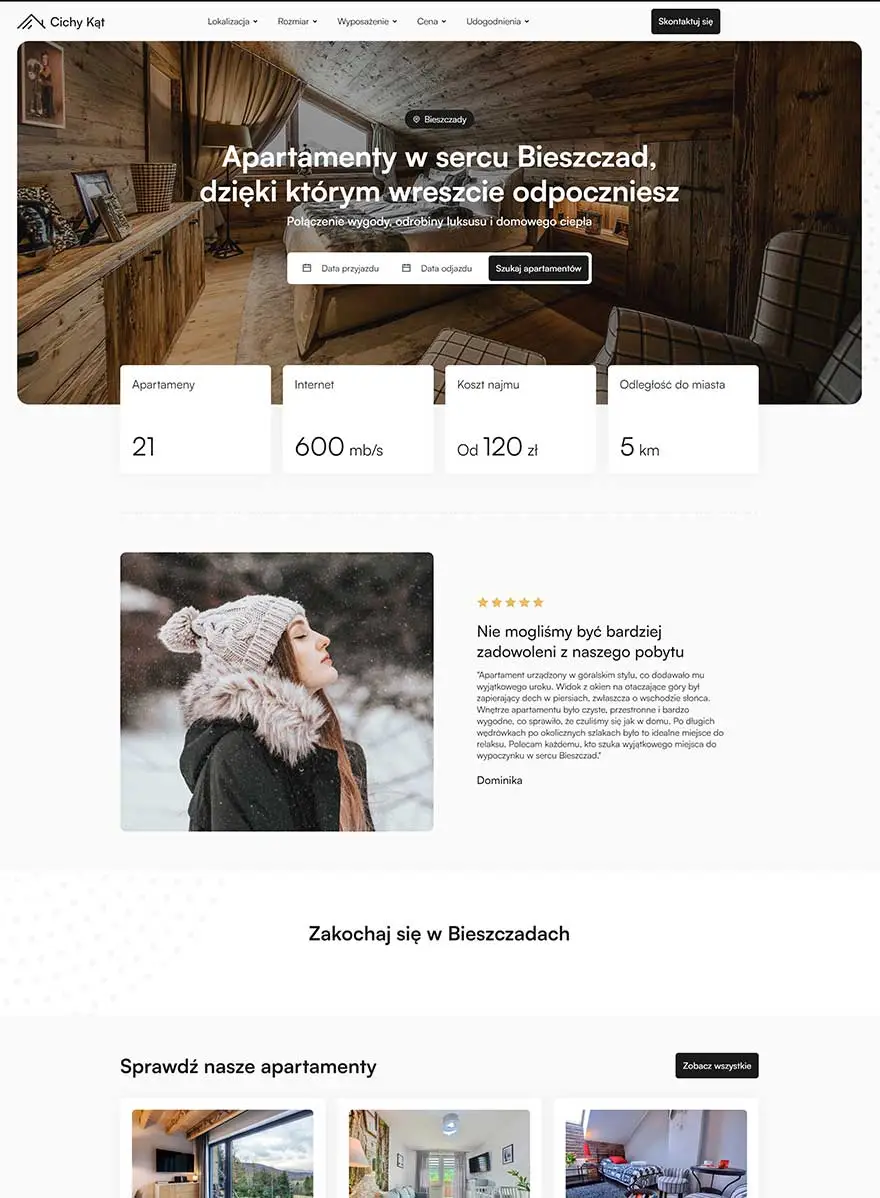
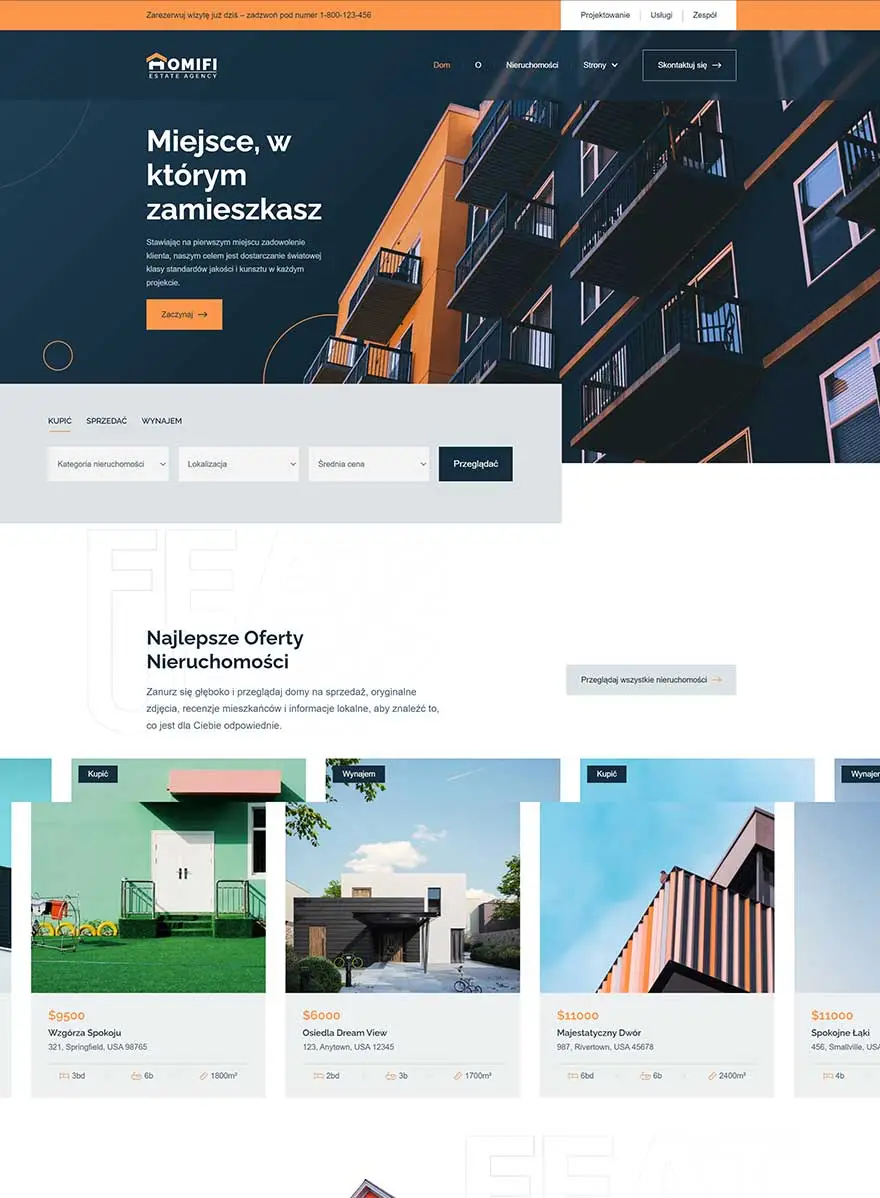
Projekty mówią same za siebie
Responsywne Strony Internetowe

Responsywne strony internetowe to klucz do sukcesu w dzisiejszym cyfrowym świecie. W erze, gdzie użytkownicy przeglądają internet na różnych urządzeniach – od komputerów stacjonarnych, przez laptopy, tablety, aż po smartfony – posiadanie responsywnej strony jest niezbędne.
Proces tworzenia responsywnych stron www


01
Analiza i Planowanie
Pierwszy krok polega na dokładnej analizie potrzeb i celów Twojej firmy oraz użytkowników. Przeprowadzamy szczegółowe konsultacje, aby zrozumieć, jakie funkcjonalności są kluczowe, jakie są preferencje estetyczne oraz jakie są oczekiwania dotyczące responsywności. Na tym etapie badamy również konkurencję i identyfikujemy najlepsze praktyki w branży.
02
Projektowanie
Drugi krok to faza projektowania, w której tworzymy wireframe'y i makiety strony. Skupiamy się na elastycznym układzie, który dostosuje się do różnych urządzeń. Uwzględniamy intuicyjną nawigację, odpowiednie rozmieszczenie treści i elementów graficznych oraz responsywne komponenty. Testujemy wstępne projekty na różnych urządzeniach, aby upewnić się, że wyglądają i działają poprawnie.
03
Development
Trzeci krok obejmuje rzeczywiste kodowanie strony. Wykorzystujemy nowoczesne technologie i frameworki, takie jak HTML5, CSS3, Bootstrap, Foundation, CSS Grid i Flexbox, aby zapewnić responsywność. Implementujemy media queries, elastyczne obrazy i optymalizujemy kod pod kątem wydajności. Przeprowadzamy ciągłe testy na różnych urządzeniach, aby upewnić się, że strona jest w pełni responsywna.
04
Testowanie i Wdrożenie
Czwarty krok to kompleksowe testowanie i wdrożenie strony. Sprawdzamy, czy strona działa poprawnie na różnych przeglądarkach i urządzeniach, od komputerów stacjonarnych po smartfony. Testujemy szybkość ładowania, użyteczność i dostępność. Po zakończeniu testów, publikujemy stronę na serwerze i konfigurujemy narzędzia analityczne. Zapewniamy również wsparcie techniczne i szkolenie z zakresu zarządzania treścią na stronie, abyś mógł samodzielnie dokonywać aktualizacji.


Zapewnij Lepsze Doświadczenie Użytkownika
Responsywne strony internetowe gwarantują spójne i przyjemne doświadczenie dla użytkowników, niezależnie od urządzenia, na którym przeglądają stronę. Zwiększ satysfakcję użytkowników, zmniejsz współczynnik odrzuceń i zachęcaj odwiedzających do dłuższego pozostania na stronie, co przekłada się na większe zaangażowanie i lojalność.
Zwiększ Widoczność w Wyszukiwarkach
Popraw swoje pozycje w wynikach wyszukiwania dzięki responsywnej stronie, którą faworyzują Google i inne wyszukiwarki za doskonałe doświadczenie użytkowników. Przyciągnij więcej ruchu organicznego, poprawiając swoją widoczność i osiągając lepsze wyniki SEO.


Oszczędzaj Czas i Koszty
Uniknij konieczności tworzenia i zarządzania oddzielnymi wersjami strony na różne urządzenia dzięki jednemu, uniwersalnemu rozwiązaniu. Oszczędzaj czas i koszty związane z utrzymaniem strony oraz ułatw sobie zarządzanie treścią i aktualizacjami. Responsywna strona internetowa to ekonomiczne i efektywne rozwiązanie dla Twojej firmy.
Zwiększ Wskaźniki Konwersji
Popraw wskaźniki konwersji dzięki stronie, która działa dobrze na wszystkich urządzeniach. Użytkownicy, którzy mają pozytywne doświadczenia na Twojej stronie, są bardziej skłonni do podjęcia działań takich jak zakupy, rejestracje czy kontakt z firmą. Przekładaj lepsze doświadczenia użytkowników na większe zyski i sukces Twojej firmy.

Responsywne czy Nieresponsywne strony?


Dostosowanie do Urządzeń
Doświadczenie Użytkownika
Widoczność w Wyszukiwarkach
Koszty Utrzymania
Zarządzanie Treścią
Szybkość Ładowania
Konwersje
Nawigacja


Automatyczne dostosowanie do komputerów, tabletów, smartfonów

Spójne i przyjemne doświadczenie na wszystkich urządzeniach

Wyższe pozycje w wynikach wyszukiwania dzięki lepszemu UX

Jedno uniwersalne rozwiązanie, niższe koszty utrzymania

Łatwiejsze zarządzanie i aktualizacje w jednym miejscu

Optymalizacja szybkości ładowania dla różnych urządzeń

Wyższe wskaźniki konwersji dzięki lepszemu UX

Intuicyjna nawigacja dostosowana do urządzeń dotykowych
Tradycyjne, Nieresponsywne Strony
Stały układ, często źle wyświetlany na małych ekranach
Niejednolite doświadczenie, problemy z nawigacją na mniejszych ekranach
Niższe pozycje z powodu słabego UX i problemów z SEO
Potrzeba oddzielnych wersji strony, wyższe koszty utrzymania
Konieczność zarządzania wieloma wersjami strony
Często dłuższy czas ładowania na urządzeniach mobilnych
Niższe wskaźniki konwersji z powodu problemów z użytecznością
Problemy z nawigacją na mniejszych ekranach
Technologie i Narzędzia do Tworzenia Stron Responsywnych



Bootstrap
Popularny framework front-endowy, który oferuje gotowe komponenty, siatki i narzędzia do tworzenia responsywnych stron. Ułatwia tworzenie estetycznych i funkcjonalnych interfejsów użytkownika, które działają na wszystkich urządzeniach.

Foundation
Framework oferujący zaawansowane funkcje, takie jak elastyczne siatki i responsywne menu. Jest znany ze swojej wszechstronności i możliwości dostosowywania, co sprawia, że jest idealny do bardziej skomplikowanych projektów.

Bulma
Nowoczesny framework CSS oparty na Flexboxie, który ułatwia tworzenie responsywnych układów. Bulma jest lekki i intuicyjny, co przyspiesza proces projektowania i kodowania stron internetowych.

CSS Grid
Potężne narzędzie do tworzenia elastycznych, responsywnych siatek układów. Umożliwia precyzyjne kontrolowanie położenia elementów na stronie, co jest kluczowe dla skomplikowanych układów.

Google Mobile-Friendly Test
Narzędzie od Google do sprawdzania, czy strona jest przyjazna dla urządzeń mobilnych. Testuje różne aspekty strony, takie jak szybkość ładowania i dostępność, oraz sugeruje poprawki.

BrowserStack
Narzędzie umożliwiające testowanie strony na różnych urządzeniach i przeglądarkach. Umożliwia dokładne sprawdzenie, jak strona wygląda i działa na różnych platformach, co jest kluczowe dla zapewnienia pełnej responsywności.

Responsinator
Narzędzie do szybkiego sprawdzania, jak strona wygląda na różnych urządzeniach. Umożliwia podgląd strony na różnych rozmiarach ekranów bez konieczności fizycznego testowania na każdym urządzeniu.

ImageOptim
Narzędzie do optymalizacji obrazów, co jest kluczowe dla szybkości ładowania responsywnych stron. Optymalizacja obrazów zmniejsza ich rozmiar bez utraty jakości, co przyspiesza ładowanie strony.

Lazy Loading
Technika, która opóźnia ładowanie obrazów i innych zasobów, aby poprawić wydajność strony. Lazy loading ładuje treści tylko wtedy, gdy są one potrzebne, co zmniejsza czas ładowania początkowego.

Figma
Narzędzie do projektowania interfejsów użytkownika, które umożliwia współpracę w czasie rzeczywistym i tworzenie responsywnych prototypów. Figma jest idealna do szybkiego prototypowania i testowania układów.

Czym Jest Responsywność?



Definicja
Responsywność to zdolność strony internetowej lub aplikacji do automatycznego dostosowywania się do różnych urządzeń i rozdzielczości ekranów, zapewniając optymalne doświadczenie użytkownika.
Początki
Na początku projektanci tworzyli oddzielne wersje stron dla komputerów i urządzeń mobilnych, co było czasochłonne i trudne w utrzymaniu.
Kluczowe Elementy
Wprowadzenie elastycznych siatek, elastycznych obrazów i zapytań media queries umożliwiło dynamiczne dostosowywanie zawartości strony do różnych urządzeń.
Standard
Wraz z rosnącą liczbą urządzeń mobilnych responsywność stała się standardem w projektowaniu stron internetowych, umożliwiając tworzenie jednego projektu, który działa na wszystkich urządzeniach.
FAQ dotyczące projektowania stron internetowych



Jakie usługi oferujecie?
Oferujemy usługi projektowania UI/UX i wdrożenia Wordpress, w tym projektowanie i tworzenie stron internetowych i niestandardowe integracje Wordpress.
Ile kosztują wasze usługi?
Koszt naszych usług różni się w zależności od zakresu projektu. Za naszą usługę pobieramy opłatę w wysokości 80 zł za godzinę. Jest to oszczędne rozwiązanie i nie trzeba zatrudniać własnego zespołu.
Ile czasu zajmuje wykonanie strony internetowej?
Termin realizacji projektu zależy od jego zakresu. W ramach naszej oferty przedstawimy Państwu harmonogram projektu i zawsze staramy się realizować projekty na czas i w ramach budżetu.
Czy oferujecie stałe wsparcie?
Tak, aby zapewnić bieżące aktualizacje i bezpieczeństwo oferujemy stałe wsparcie i usługi utrzymania witryny.
Jak zacząć?
Aby rozpocząć po prostu umów się na rozmowę konsultacyjną z naszym ekspertem. Omówimy wymagania Twojego projektu oraz przedstawimy wstępną ofertę i harmonogram.
Co was wyróżnia i jaki jest wasz proces zapewniania jakości?
Nasz oddany zespół dokłada wszelkich starań, aby w pełni dopasować stronę do Twojej grupy docelowej, marki i firmy.
Jesteśmy agencją, czy możemy skorzystać z waszych usług?
Oferujemy usługi typu white-label i współpracujemy z agencjami jako podwykonawcy.
Kto posiada prawa do projektów?
Ty jako klient jesteś właścicielem wszystkich materiałów, łącznie z plikami źródłowymi.